| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 제이펍
- 컴퓨터그래픽스
- 리뷰리뷰
- 나는리뷰어다
- 자바스크립트
- 머신러닝
- 혼공단5기
- 딥러닝
- 혼공S
- 책리뷰
- 파이썬
- 혼공
- 혼공스
- 불칸
- 혼자공부하는C언어
- 데이터분석
- C++
- 혼공단
- vulkan
- tutorial
- 벌칸
- 혼공머신
- 혼공C
- 혼공컴운
- 혼자공부하는네트워크
- 한빛미디어
- 혼공학습단
- 혼공네트
- 운영체제
- 네트워크
Archives
- Today
- Total
Scientia Conditorium
[혼공단] 혼자 공부하는 자바스크립트 / 혼공단 11기 - 3주차 본문
[기본 미션] 비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
- 비파괴적 처리
- 처리 후에 원본 내용이 변경되지 않음
- 자료의 원본 보호
- 메모리 낭비될 수 있음
- 파괴적 처리
- 처리 후에 원본 내용이 변경됨
- 메모리 절약 가능
- 원본이 사라지기 때문에 위험함
[선택 미션] p.173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기
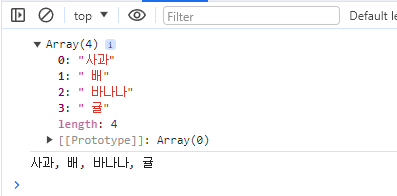
3-1. 비파괴적처리 : strA 원본 유지

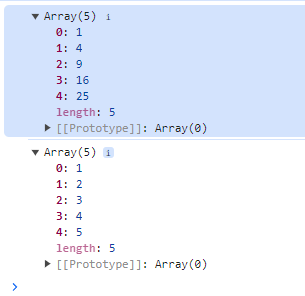
3-2. 파괴적 처리 : 배열 arrayB 원본 변경

3-3. 비파괴적 처리 : 배열 arrayC 원본 유지

3-4. 비파괴적 처리 : 문자열 strD 원본 유지

3주차 간략 소감
이번 학습에서 자바스크립트 언어에 대해 안 좋은 감정이 생겼다. 파괴/비파괴처리에 관한 내용 때문이다. 개념 자체는 간단하다. 원본이 바뀌느냐 안 바뀌느냐만 따지면 된다. 문제는 const 키워드 때문이다. 위에 선택미션3-2를 예로 들어보자. "const arrayB" 로 선언했다면 이 배열은 바뀌지 않아야 되는것이 아닌가?! 배열로 선언했기 때문에 언제든지 바뀔 수 있다는 것이 이해가 안된다. 이럴꺼면 앞에 const는 왜 붙인거지?!
적당히 다른 사람들의 블로그를 찾아보니 배열을 가리키는 포인터만 상수취급을 한다는 것이다. C++ 로 따지자면 int* const 느낌이다. 이러니 포인터 모르는 사람들을 헷갈려하고 어떤 메서드가 비파괴니 파괴니를 다 외워야될지도...어우
괜히 타입스크립트가 떠오르고 있는게 아니였구나를 느꼈다.
'서평 > IT-책' 카테고리의 다른 글
| [혼공단] 혼자 공부하는 자바스크립트 / 혼공단 11기 - 5주차 (1) | 2024.01.31 |
|---|---|
| [혼공단] 혼자 공부하는 자바스크립트 / 혼공단 11기 - 4주차 (1) | 2024.01.27 |
| [혼공단] 혼자 공부하는 자바스크립트 / 혼공단 11기 - 2주차 (1) | 2024.01.08 |
| [혼공단] 혼자 공부하는 자바스크립트 / 혼공단 11기 - 1주차 (0) | 2024.01.06 |
| [책리뷰] 헤드퍼스트 C# (4판) (2) | 2023.12.23 |




